Создание простого макета с помощью онлайн-редактора
Приступить к созданию рассылки Вы можете с помощью функции "создать рассылку" с главной страницы личного кабинета (Рабочий стол) или с раздела "Рассылки".
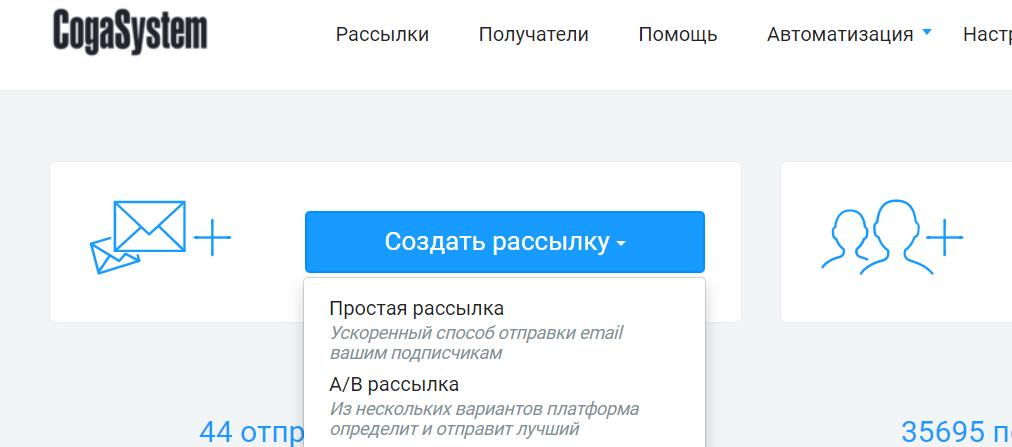
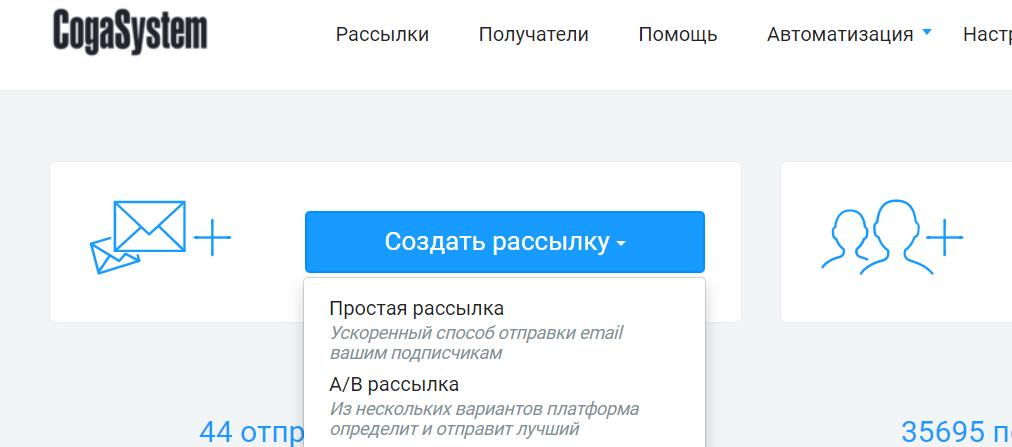
При наведении на кнопку "создать рассылку" появляется выпадающий список с вариантами (простая рассылка и А/В рассылка):

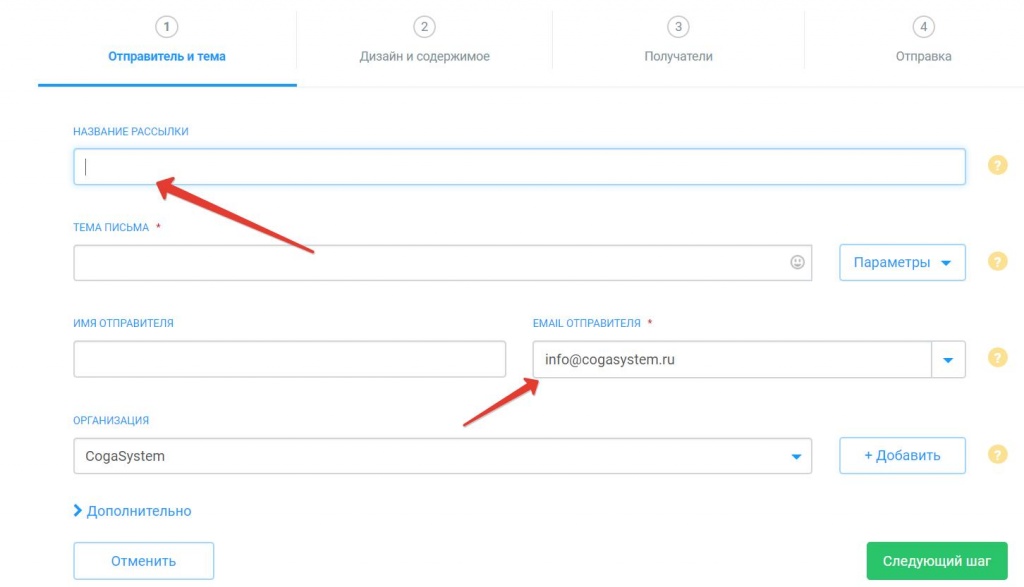
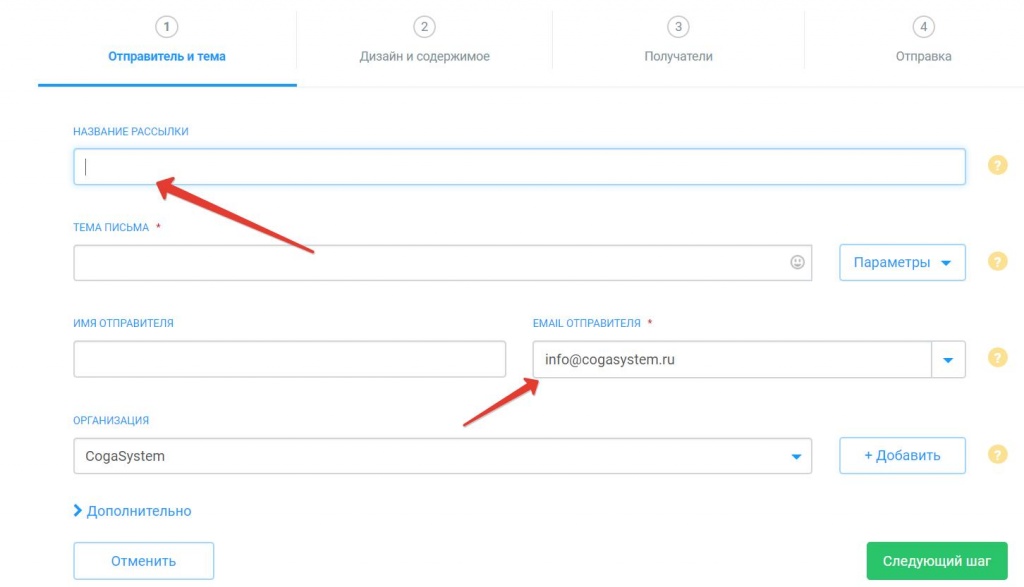
Нажмите на строку "обычная рассылка" и попадете на страницу первого этапа. Тут нужно заполнить обязательные поля: тему рассылки и обратный адрес. Нажимаем - "Следующий шаг".

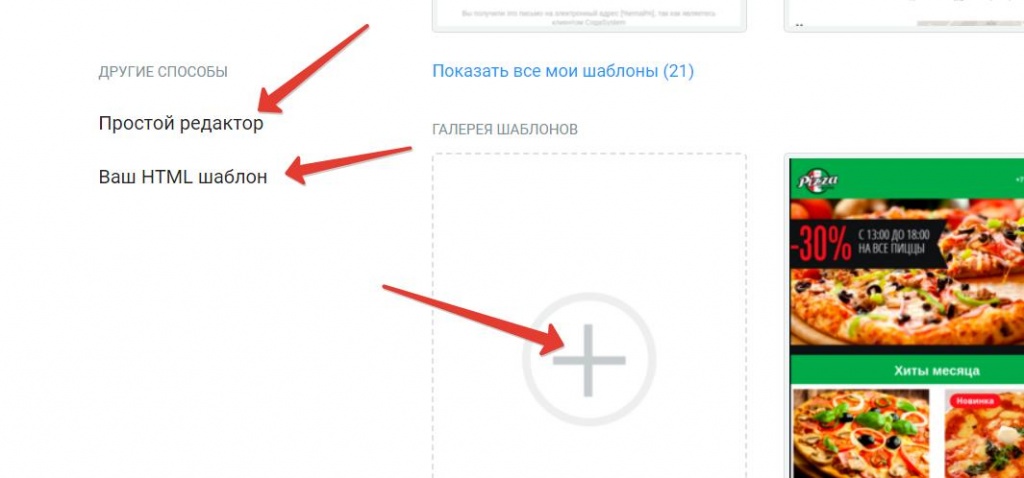
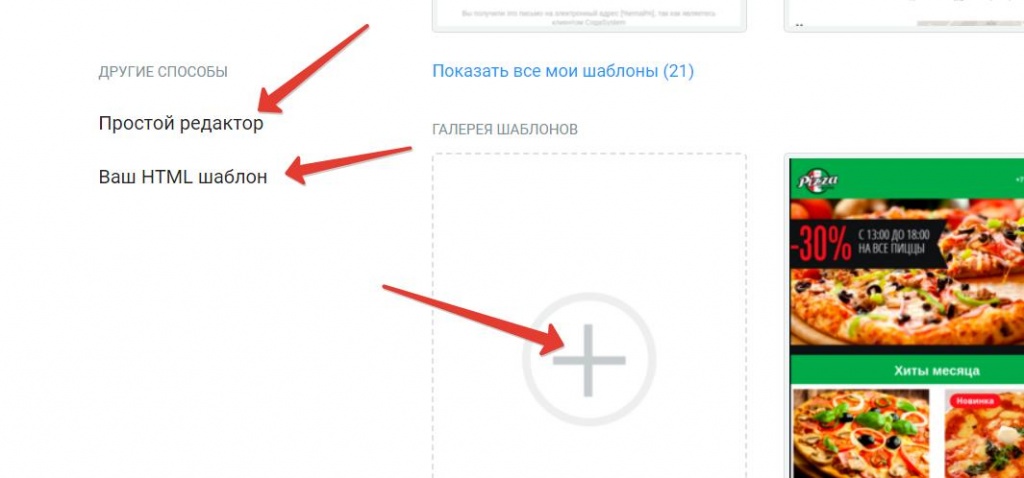
Есть три варианта создания рассылок:
красочный онлайн-редактор;
собственный html-макет;
простое текстовое письмо.
Вы попадете в интерфейс онлайн редактора, ознакомиться с ним можно в видеоролике можно тут.
Так же читайте статьи:
При наведении на кнопку "создать рассылку" появляется выпадающий список с вариантами (простая рассылка и А/В рассылка):

Нажмите на строку "обычная рассылка" и попадете на страницу первого этапа. Тут нужно заполнить обязательные поля: тему рассылки и обратный адрес. Нажимаем - "Следующий шаг".

Есть три варианта создания рассылок:
красочный онлайн-редактор;
собственный html-макет;
простое текстовое письмо.

Вы попадете в интерфейс онлайн редактора, ознакомиться с ним можно в видеоролике можно тут.
Так же читайте статьи: